
Walmart Fulfillment Services, the UX Journey
At Walmart Labs, I was brought on to help design and refine the Walmart Fulfillment Services (WFS) platform. This initiative was Walmart's effort to enable third-party sellers to store, ship, and manage inventory through Walmart's logistics network, giving their customers the same seamless experience as purchasing directly from Walmart.
- •Developed UX strategies to improve seller adoption, reduce errors, and enhance usability
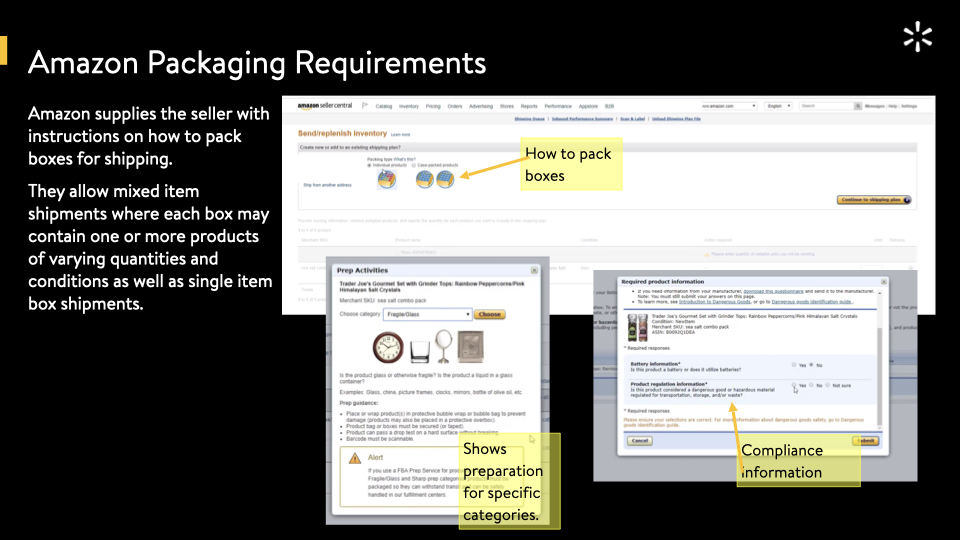
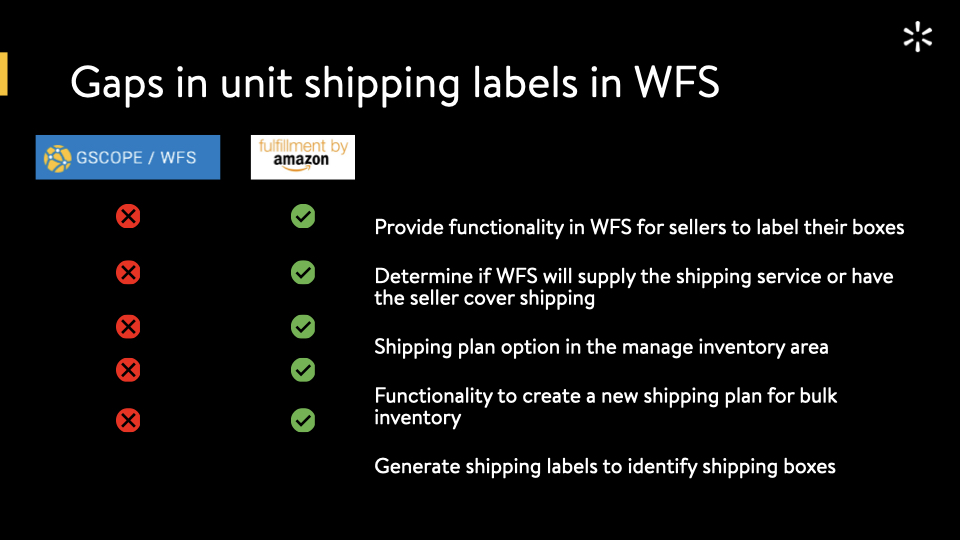
- •Conducted competitor research on Amazon's Fulfillment By Amazon (FBA) model to identify usability gaps and opportunities
- •Streamlined the onboarding process for new and existing sellers, making product listing and inventory management more intuitive
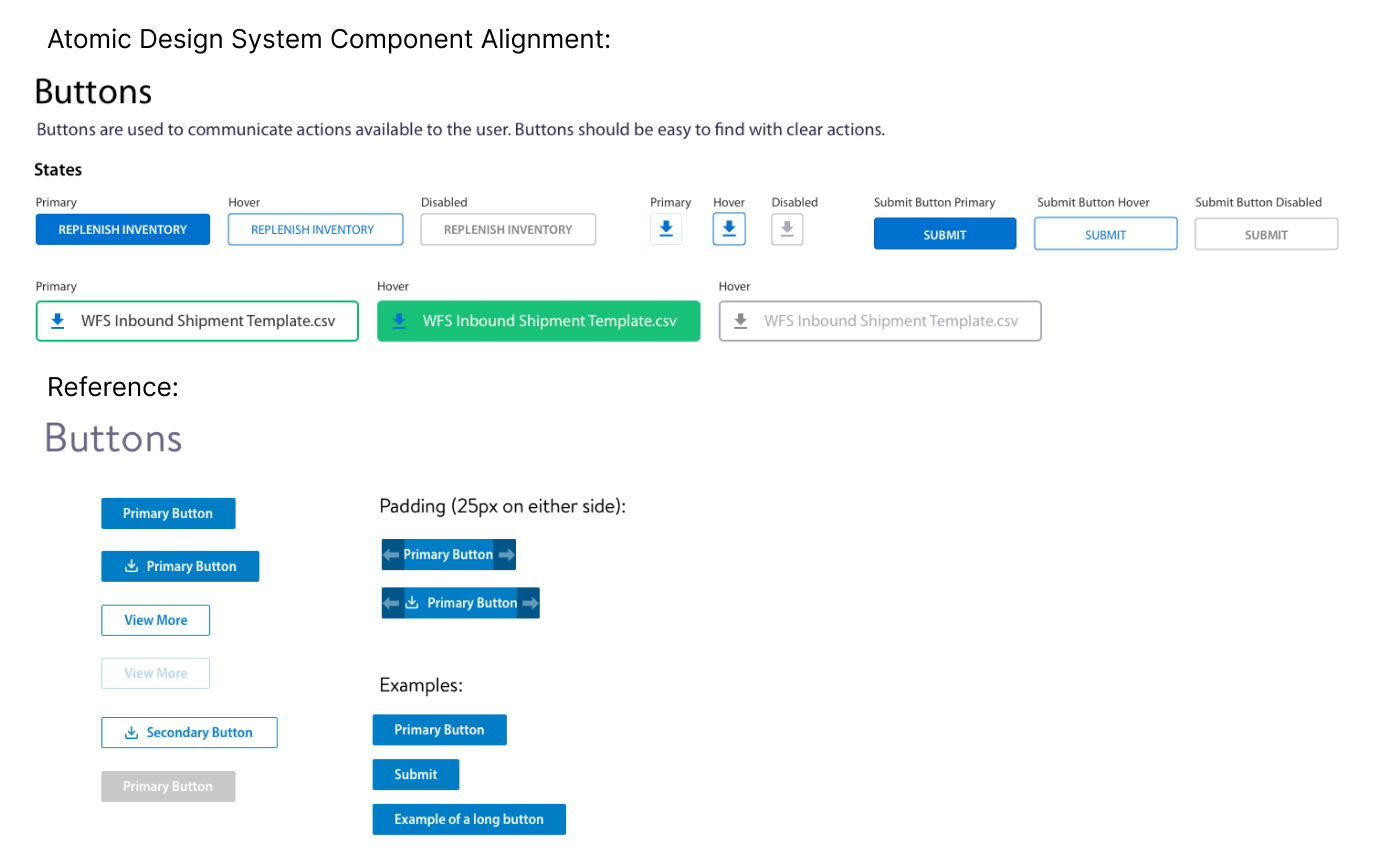
- •Created an atomic design system for WFS to ensure consistency and scalability across the Seller Center platform
Use Case
Researching Gaps and Designing Strategies for
the Seller Experience
Walmart's WFS initiative was designed to expand opportunities for third-party sellers by streamlining fulfillment services, ensuring a seamless and efficient experience that delivers the same ease and convenience as purchasing directly from Walmart.

As the senior UX designer, I conducted extensive research to identify usability gaps, uncover pain points, and improve adoption and efficiency. I also developed a scalable atomic design system.
Context & Business Challenge
In order for Walmart to implement a streamlined, seller-friendly fulfillment system that improved efficiency and competitiveness they set about to solve for these challenges:
- Sellers faced difficulty transitioning into WFS due to unclear processes and limited guidance.
- Inconsistencies in inventory tracking and shipment labeling made it harder for sellers to manage their stock.
- Amazon's (FBA) set industry standards, and WFS needed to provide comparable or superior service.
- Sellers had limited visibility into fulfillment fees, performance metrics, and shipment tracking.
To address these challenges, we focused on designing a UX strategy that prioritized:
- Seamless onboarding experiences with clear step-by-step guidance.
- An intuitive inventory management system that improved product tracking and labeling.
- Transparent seller dashboards displaying fulfillment fees, order statuses, and key performance indicators.
- A scalable design system ensuring consistency across Seller Center and WFS interfaces.
My Role & Key Contributions
UX Research & Competitive Analysis
I was responsible for collecting and organizing UX research for WFS labeling and inventory workflows, as well as other critical areas of the fulfillment experience. My research informed the team lead and stakeholders, helping to define the early development strategy for WFS. This work supported the foundational decisions that shaped the beta release, ensuring we had a baseline for improvement. Key contributions included:
- Conducted a competitive analysis of Amazon's FBA and Shopify's fulfillment services, identifying and usability gaps and inefficiencies.
- Gathered insights, highlighting opportunities for automation and reduced manual errors.
- Researched shipment tracking visibility issues, ensuring sellers had clearer insights into inventory management.
- Compiled research findings for UX lead to create a comprehensive presentation for upper management and stakeholders, providing a clear understanding of user needs, competitive gaps, and strategic improvements for WFS development.




Presentation used my research and findings for upper management and stakeholders, helping define the early development strategy for WFS, setting the foundation for the beta release, and establishing a baseline for future improvements.
Atomic Design System
The WFS app required a new design system that was built upon the existing Seller Center design system. The goal was to evolve the current design system in a way that maintained alignment with established patterns while enhancing flexibility for future growth. I worked closely with the design system team to ensure consistency in naming conventions, library structures, and component usability. This collaboration helped establish a seamless transition between the two systems, making it easier for designers and developers to integrate new elements while maintaining a unified experience for sellers.
- Developed a scalable atomic design system for WFS based on evolving components and patterns, improving UI consistency and seller efficiency.
- Built the design system from the ground up, ensuring a structured component library that maintained consistency across all seller interactions. Developed dashboards, navigation flows, and interactive components that aligned with existing patterns while reducing cognitive load for sellers.
- Established a cohesive and scalable design framework that standardized UI elements, ensuring a seamless experience across Seller Center and WFS. Focused on consistency in interactions and labeling to minimize fulfillment mistakes and enhance seller confidence.

Outcome & Impact
While quantifiable metrics were not available at the time of completion, our UX strategies aimed to:
- Increase seller adoption rates by reducing onboarding friction
- Minimize errors in inventory and shipping through automated labeling & tracking.
- Enhance seller satisfaction by making fulfillment processes intuitive and efficient.
- Position Walmart as a competitive fulfillment provider against Amazon FBA.